SVG 图标库很多,但是带动画的第一次见。 准备在下个项目用用 https://s.mt.ci/unicornicons
太 Hack 了!竟然可以在字体渲染的时候运行 AI 模型……
有些程序员喜欢使用“编程字体”的特性将 === 显示为一个大的等号,这位大佬利用这个特性在字体渲染的时候运行一个 LLM 模型来生成文本。
真的是 AI in Anywhere
https://s.mt.ci/llama-ttf
有些程序员喜欢使用“编程字体”的特性将 === 显示为一个大的等号,这位大佬利用这个特性在字体渲染的时候运行一个 LLM 模型来生成文本。
真的是 AI in Anywhere
https://s.mt.ci/llama-ttf
发现一个开源的 Waitlist 项目 Quick Waitlist。
使用 Next.js + Resend + React-Email 搞得,UI 还行,支持自定义邮件模板,也对 SEO 做了优化。
如果你有项目还没有上线,可以先部署一个 Waitlist。
https://s.mt.ci/quick-waitlist
使用 Next.js + Resend + React-Email 搞得,UI 还行,支持自定义邮件模板,也对 SEO 做了优化。
如果你有项目还没有上线,可以先部署一个 Waitlist。
https://s.mt.ci/quick-waitlist
又一个漂亮的个人主页 https://s.mt.ci/danielsun
刷到一个漂亮的博客 https://honghong.me ,发现作者是一个 18 岁的 Web 开发者, 能写出这界面已经超过 99% 的校招生了。
为了学习 Next.js 适配了一个集成 Lemon Squeezy 的 Next.js 模板到 Cloudflare Pages。 数据库换成了 Cloudflare D1, 下一个项目可能会使用它。
代码在这边 https://github.com/ccbikai/nextflare
相关技术栈:Next.js App Router, Lemon Squeezy, Auth.js v5, Drizzle, Cloudflare D1, Wedges
代码在这边 https://github.com/ccbikai/nextflare
相关技术栈:Next.js App Router, Lemon Squeezy, Auth.js v5, Drizzle, Cloudflare D1, Wedges
又一个给代码生成视频的工具 CodeBit https://s.mt.ci/codebit , 现在这个赛道这么卷了么?
以前晒代码晒漂亮的截图,现在晒代码都要晒酷炫的动画了,工具来了 https://s.mt.ci/hackreels
最近用 Astro 做了个无聊的网站,抱着试一试的心态把它分享到了 Astro 开发者群。没想到,一位大佬竟然把它发到了 Hacker News 上。
结果,网站上线第一天访问量就破万了。 😂 看来,这世上跟我一样无聊的人还真不少 https://loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo.ong
结果,网站上线第一天访问量就破万了。 😂 看来,这世上跟我一样无聊的人还真不少 https://loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo.ong
这周学习使用 transformers.js 在浏览器跑 AI 模型。
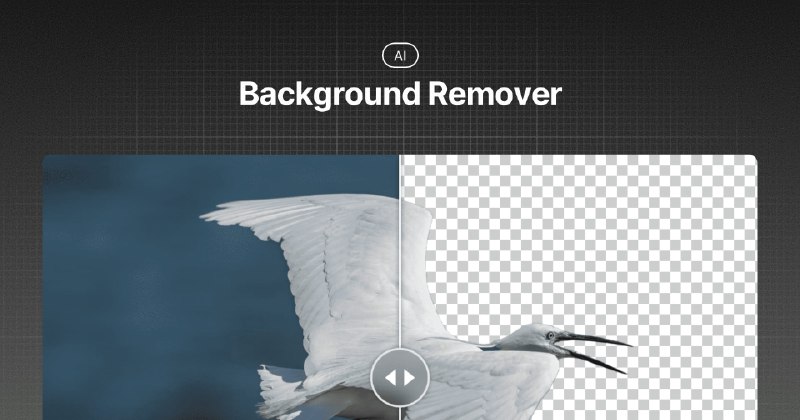
通过 transformers.js 和 WebGPU 在浏览器成功运行一键去图片背景的 AI 模型。
试了一下 M1 PRO 处理一张 4K 图,需要 500ms 左右, 如果不使用 WebGPU 得 16s。
大伙试试,速度咋样?(首次加载模型有点慢)
https://html.zone/background-remover
通过 transformers.js 和 WebGPU 在浏览器成功运行一键去图片背景的 AI 模型。
试了一下 M1 PRO 处理一张 4K 图,需要 500ms 左右, 如果不使用 WebGPU 得 16s。
大伙试试,速度咋样?(首次加载模型有点慢)
https://html.zone/background-remover
日常使用的 nslookup 命令不支持 DoT/DoH, 可以装一下 dnslookup, 支持 DoH/DoT/DoQ/DNSCrypt。
使用方法和 nslookup 一样,几乎没有学习成本。
https://s.mt.ci/dnslookup
使用方法和 nslookup 一样,几乎没有学习成本。
https://s.mt.ci/dnslookup
老板昨天和我讲可以把 LLM 小模型跑在用户浏览器,我说咋可能占用那么多。
甩过来一个链接试了一下还真可以,是我落伍了。
以前要防止网站挖矿,现在要防止网站跑 AI 模型了。
https://s.mt.ci/chat-webllm
甩过来一个链接试了一下还真可以,是我落伍了。
以前要防止网站挖矿,现在要防止网站跑 AI 模型了。
https://s.mt.ci/chat-webllm