结果带来的流量半天时间就把 Cloudflare Workers 每天 10w 免费请求用完了,忍痛开了 $5 的订阅计划。
什么? Windows 也支持 sudo 了? 还是官方的 https://sink.cool/sudo
【开源】 Sink - 基于 Cloudflare 带访问统计的短链系统
特性:
1. 访问统计
2. 自定义 Slug
3. 🪄 AI 生成 Slug
4. 链接有效期
5. Cloudflare 部署, 支持 3,000,000 次访问/月
https://sink.cool/1
演示站:
https://sink.cool/0
特性:
1. 访问统计
2. 自定义 Slug
3. 🪄 AI 生成 Slug
4. 链接有效期
5. Cloudflare 部署, 支持 3,000,000 次访问/月
https://sink.cool/1
演示站:
https://sink.cool/0
如果你在寻找 JavaScript 库的时候,不知道去哪里挑选优秀的库,可以去 Best of JS 看看,收集了 1995+ 优质 JavaScript 开源库。
如果你有优秀的库,没被收藏也可以自荐。
https://s.mt.ci/bestofjs
如果你有优秀的库,没被收藏也可以自荐。
https://s.mt.ci/bestofjs
有人聊天的时候会问“在吗”,被问的人被逼得做了一个网站吐槽这种行为,还翻译成了 18 种语言。
https://s.mt.ci/nohello
https://s.mt.ci/nohello
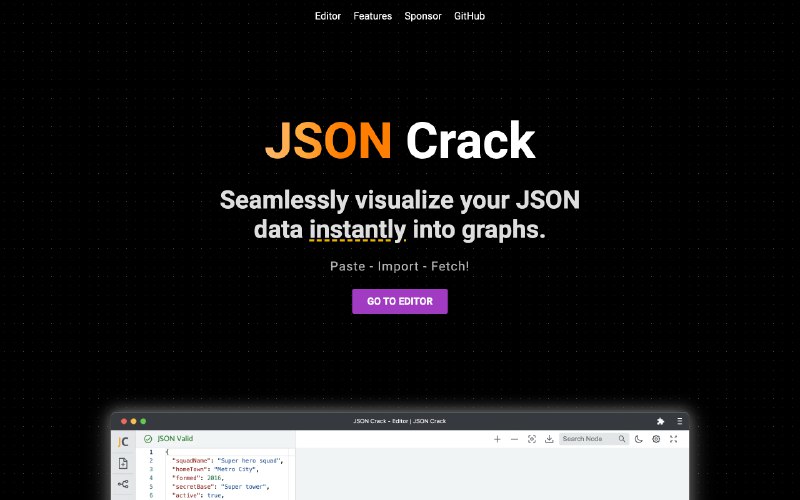
JSON 可视化工具很多,但 JSON Crack 有些特别,可以将 JSON 使用思维导图的形式展示出来。
除了 JSON 还支持 YAML、TOML、XML、CSV 格式。
https://s.mt.ci/jsoncrack
Github: https://git.new/jsoncrack
VSCode 插件: https://dub.sh/jsoncrack-vscode
除了 JSON 还支持 YAML、TOML、XML、CSV 格式。
https://s.mt.ci/jsoncrack
Github: https://git.new/jsoncrack
VSCode 插件: https://dub.sh/jsoncrack-vscode
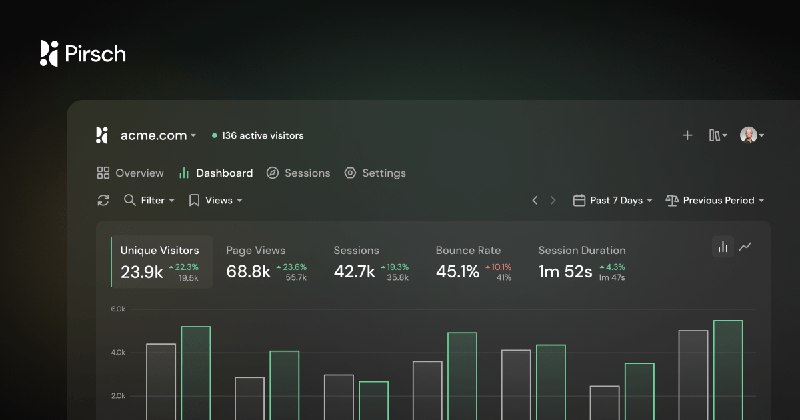
继 #Plausible #Umami 之后,又出现一个开源的网站统计软件 #Pirsch 。
UI 不错,而且还有搜索引擎关键字分析。
https://s.mt.ci/pirsch
演示地址: https://s.mt.ci/pirsch-dashboard
UI 不错,而且还有搜索引擎关键字分析。
https://s.mt.ci/pirsch
演示地址: https://s.mt.ci/pirsch-dashboard
又发现一个白噪音网站,网站设计的很漂亮,分享一下
https://s.mt.ci/moodist
https://s.mt.ci/moodist
JavaScript 的 Runtime 越来越多,如果你要查看某个语法的兼容性,可以使用 https://runtime-compat.unjs.io 这个网站,由 UnJS 维护。
如果你想抹平差异,推荐使用 https://git.new/unenv ,同样由 UnJS 维护
如果你想抹平差异,推荐使用 https://git.new/unenv ,同样由 UnJS 维护
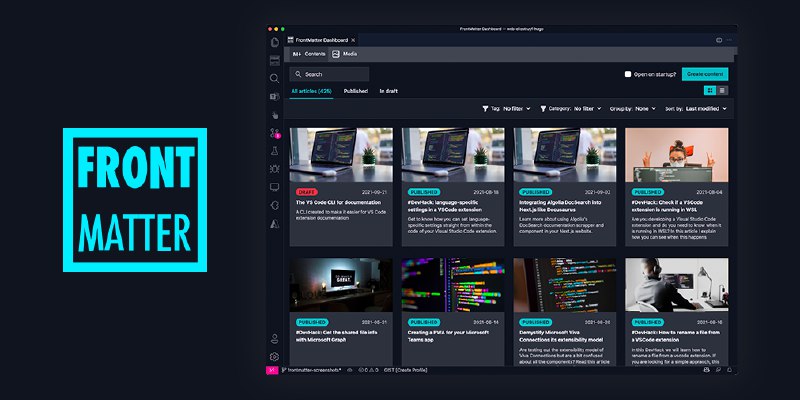
#工具推荐 如果你在使用 #Hexo、#Hugo、#Astro、#Next.js、#VitePress 等静态博客生成器,推荐你安装 VSCode 的 Front Matter 插件,为你的博客带来可视化的 CMS 管理。
写作模式下可以为 Markdown 编辑带来快捷键操作、效率提高很多,而且还可以帮你检查 SEO。
https://s.mt.ci/frontmatter
写作模式下可以为 Markdown 编辑带来快捷键操作、效率提高很多,而且还可以帮你检查 SEO。
https://s.mt.ci/frontmatter