大家看看效果咋样,我觉得配合 shadcn 风格的站很合适
https://404.li/recraft
#工具推荐 Easing Wizard 一个 #CSS 动画 Easing 函数编辑器
可以选择预设的缓动效果,或者通过自定义选项来创建自己的 Easing 函数
https://404.li/easingwizard
可以选择预设的缓动效果,或者通过自定义选项来创建自己的 Easing 函数
https://404.li/easingwizard
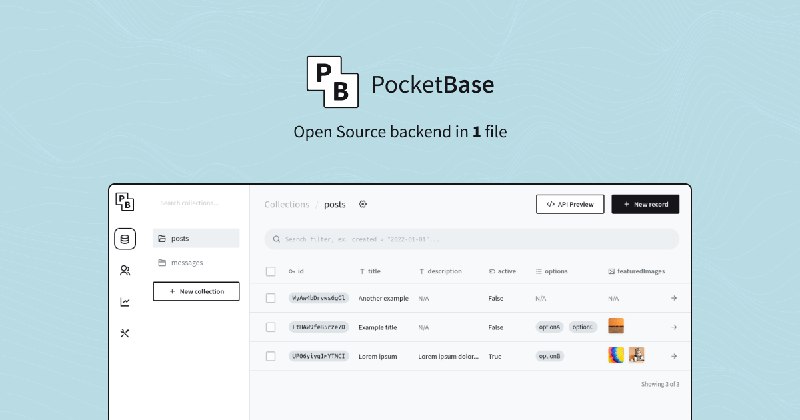
Beszel 背后使用的 PocketBase 对于小型自部署程序开发者来讲也是一个很棒的工具,可以帮你快速解决实时数据库、用户认证、文件存储、管理面板的开发。 #开源 https://404.li/pocketbase