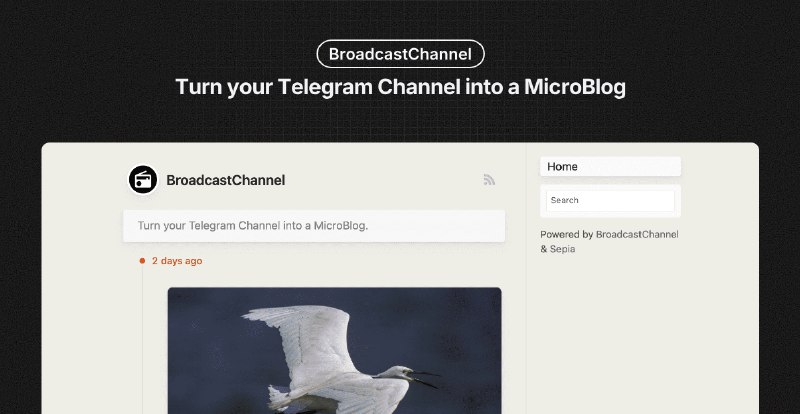
在给 BroadcastChannel 做 no-JS 的时候,遇到几个有趣点:
1. 防模式和移动端搜索框隐藏展示,使用的 CSS ":checked 伪类" 和 "+ 紧邻兄弟组合器" 实现的,可以参考: https://www.tpisoftware.com/tpu/articleDetails/2744
2. 过渡动画使用的 CSS View Transitions , 参考 https://liruifengv.com/posts/zero-js-view-transitions/
3. 图片灯箱用的 HTML 的 popover 属性,参考: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/popover
4. 访问统计使用一个 1px 的透明图片做 LOGO 背景,上古技术了,现在几乎没有访问统计软件支持了
5. 禁止浏览器端 JS 运行,使用的 Content-Security-Policy 的 script-src 'none' 参考: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/script-src
1. 防模式和移动端搜索框隐藏展示,使用的 CSS ":checked 伪类" 和 "+ 紧邻兄弟组合器" 实现的,可以参考: https://www.tpisoftware.com/tpu/articleDetails/2744
2. 过渡动画使用的 CSS View Transitions , 参考 https://liruifengv.com/posts/zero-js-view-transitions/
3. 图片灯箱用的 HTML 的 popover 属性,参考: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/popover
4. 访问统计使用一个 1px 的透明图片做 LOGO 背景,上古技术了,现在几乎没有访问统计软件支持了
5. 禁止浏览器端 JS 运行,使用的 Content-Security-Policy 的 script-src 'none' 参考: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/script-src
浏览器端做到了 0 JS, 也可以加入 no-JS Club 了。
https://memo.miantiao.me/
出于对烟台苹果的喜爱,购买了 apple.yt 域名
在咸鱼淘了一个阿里云 AP8220, 在几乎没有刷机资料的情况下,摸索了了两天,终于刷成了 QWRT, 写篇文档记录一下。
不过 QWRT 用不习惯,希望有大佬适配下 ImmortalWrt 。
https://chi.miantiao.me/posts/aliyun-ap8220/
不过 QWRT 用不习惯,希望有大佬适配下 ImmortalWrt 。
https://chi.miantiao.me/posts/aliyun-ap8220/
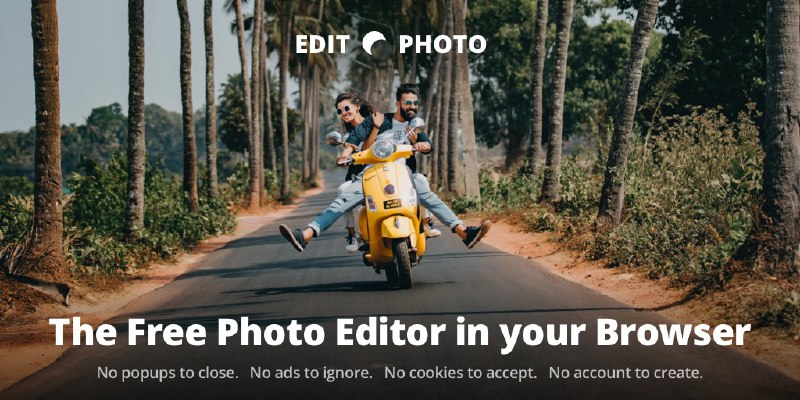
如果你有临时编辑图片的需求,可以试下 EDIT PHOTO 这个网页工具,完全免费。
支持剪裁,缩放,滤镜,微调等功能,而且有常用图片的的模板。
标题就是域名,很好记👍
https://s.mt.ci/edit-photo
支持剪裁,缩放,滤镜,微调等功能,而且有常用图片的的模板。
标题就是域名,很好记👍
https://s.mt.ci/edit-photo
Eldora UI 出了一个 Landing Page, 很漂亮
有需要的可以直接使用
https://s.mt.ci/saas-landing-page
源码: https://s.mt.ci/saas-landing-git
有需要的可以直接使用
https://s.mt.ci/saas-landing-page
源码: https://s.mt.ci/saas-landing-git
从监控看火山引擎的公共 DNS 响应速度还不错,不知道后面会不会限流,按照现在的趋势大概率会限流。
各位大佬还有啥推荐的公共 DNS 呢?
https://www.volcengine.com/docs/6758/166341
中文网字计划这个项目真不错,提供的插件可以扫描整个项目使用的中文字符,生成最小化字体后使用 unicode-range 分包加载。
简单来说就是中文字体支持摇树优化了。
支持 Next.js Nuxt.js Astro 等框架,几乎所有使用 Vite Webpack 的打包工具都可以使用。
https://s.mt.ci/chinese-font
简单来说就是中文字体支持摇树优化了。
支持 Next.js Nuxt.js Astro 等框架,几乎所有使用 Vite Webpack 的打包工具都可以使用。
https://s.mt.ci/chinese-font
使用 Cloudflare Zero Trust 制作 Google Safe Browsing 平替
https://chi.miantiao.me/posts/google-safe-browsing-alternative/
https://chi.miantiao.me/posts/google-safe-browsing-alternative/
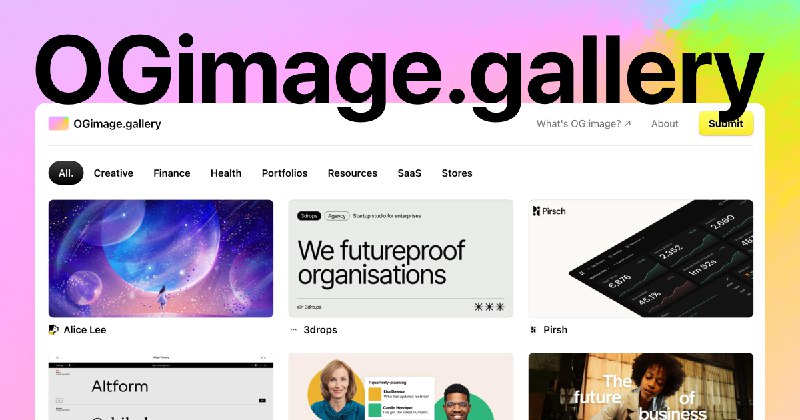
如果你不知道 Open Graph Image 怎么设计可以去 OGImage Gallery 找找灵感,这边收集了上千个网站的 OGImage。
当然你也可以提交你的OGImage。
https://s.mt.ci/og-image
当然你也可以提交你的OGImage。
https://s.mt.ci/og-image