中文网字计划这个项目真不错,提供的插件可以扫描整个项目使用的中文字符,生成最小化字体后使用 unicode-range 分包加载。
简单来说就是中文字体支持摇树优化了。
支持 Next.js Nuxt.js Astro 等框架,几乎所有使用 Vite Webpack 的打包工具都可以使用。
https://s.mt.ci/chinese-font
简单来说就是中文字体支持摇树优化了。
支持 Next.js Nuxt.js Astro 等框架,几乎所有使用 Vite Webpack 的打包工具都可以使用。
https://s.mt.ci/chinese-font
使用 Cloudflare Zero Trust 制作 Google Safe Browsing 平替
https://chi.miantiao.me/posts/google-safe-browsing-alternative/
https://chi.miantiao.me/posts/google-safe-browsing-alternative/
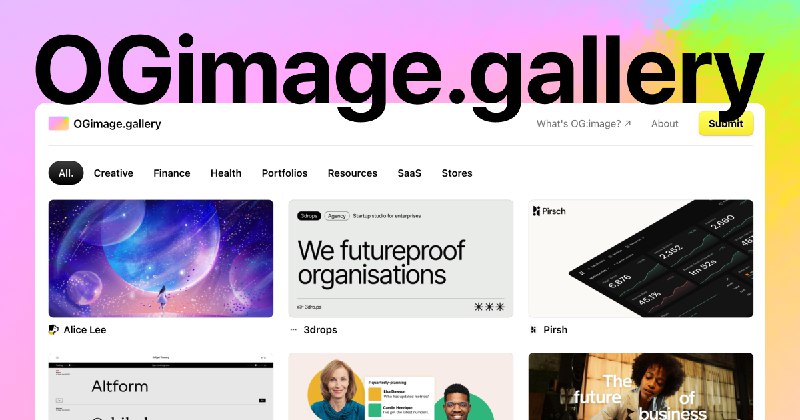
如果你不知道 Open Graph Image 怎么设计可以去 OGImage Gallery 找找灵感,这边收集了上千个网站的 OGImage。
当然你也可以提交你的OGImage。
https://s.mt.ci/og-image
当然你也可以提交你的OGImage。
https://s.mt.ci/og-image
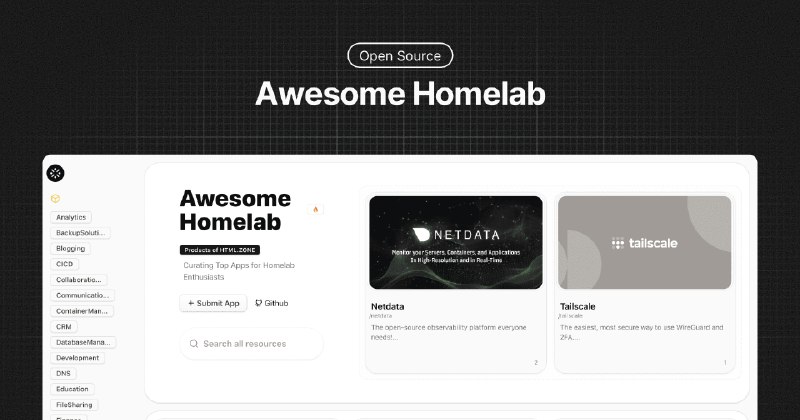
作为一名 🪐 Self-hosting 爱好者 🛡️ Homelab 理性玩家,在 Homelab 部署过无数服务。
上周用出差候机的时间整理了下曾经部署过的有趣的服务,搞了个 Awesome List。
如果你也有在 Homelab 部署一些有趣的服务,欢迎分享给我
https://github.com/ccbikai/awesome-homelab
上周用出差候机的时间整理了下曾经部署过的有趣的服务,搞了个 Awesome List。
如果你也有在 Homelab 部署一些有趣的服务,欢迎分享给我
https://github.com/ccbikai/awesome-homelab
继 Aceternity UI 、 Magic UI、 Cult UI 之后,又一个漂亮的动效 UI 组件库 Animata
里面组件真的很漂亮,动画也十分流畅
https://s.mt.ci/animata
里面组件真的很漂亮,动画也十分流畅
https://s.mt.ci/animata
今日互联网乌龙: Network Solutions 把 he.net 的域名因为欺诈投诉给 clientHold 了。
因为 DNS 缓存的问题影响还好,好奇这么大的网络公司为啥不把域名放在 MarkMonitor 或 CSC 呢?
https://mailman.nanog.org/pipermail/nanog/2024-July/225901.html
消息来源:某新顶级/国别域名亏钱群
因为 DNS 缓存的问题影响还好,好奇这么大的网络公司为啥不把域名放在 MarkMonitor 或 CSC 呢?
https://mailman.nanog.org/pipermail/nanog/2024-July/225901.html
消息来源:某新顶级/国别域名亏钱群
又一个截图美化应用 Shotune https://s.mt.ci/shotune
还有一个同类的 LogoFast, 不过只能导出 svg, png 格式的 Icon https://s.mt.ci/logo-fast
翻新了一下个人主页,重新部署到了 IPFS https://mt.ci/
由于不会设计,所以做图标都是现成工具生成。
最近使用最多的是 IconKitchen,选个图形改个颜色(我都选黑色),一个可以导出 iOS & Android & Web 平台不同大小的图标就出来了。
https://s.mt.ci/icon-kitchen
最近使用最多的是 IconKitchen,选个图形改个颜色(我都选黑色),一个可以导出 iOS & Android & Web 平台不同大小的图标就出来了。
https://s.mt.ci/icon-kitchen
SVG 图标库很多,但是带动画的第一次见。 准备在下个项目用用 https://s.mt.ci/unicornicons
太 Hack 了!竟然可以在字体渲染的时候运行 AI 模型……
有些程序员喜欢使用“编程字体”的特性将 === 显示为一个大的等号,这位大佬利用这个特性在字体渲染的时候运行一个 LLM 模型来生成文本。
真的是 AI in Anywhere
https://s.mt.ci/llama-ttf
有些程序员喜欢使用“编程字体”的特性将 === 显示为一个大的等号,这位大佬利用这个特性在字体渲染的时候运行一个 LLM 模型来生成文本。
真的是 AI in Anywhere
https://s.mt.ci/llama-ttf
发现一个开源的 Waitlist 项目 Quick Waitlist。
使用 Next.js + Resend + React-Email 搞得,UI 还行,支持自定义邮件模板,也对 SEO 做了优化。
如果你有项目还没有上线,可以先部署一个 Waitlist。
https://s.mt.ci/quick-waitlist
使用 Next.js + Resend + React-Email 搞得,UI 还行,支持自定义邮件模板,也对 SEO 做了优化。
如果你有项目还没有上线,可以先部署一个 Waitlist。
https://s.mt.ci/quick-waitlist
又一个漂亮的个人主页 https://s.mt.ci/danielsun