已经收录到 Awesome Homelab
https://www.awesome-homelab.com/products/beclab/Terminus
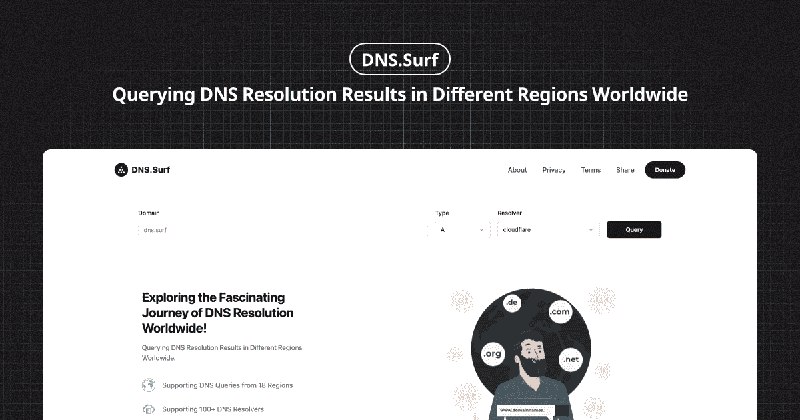
Vercel 的 Edge 函数支持自定义部署区域,再通过 DoH 查询 DNS 记录就可以获取到 DNS 在全球各地的解析结果。
于是我用这个特性搞了 DNS.Surf , 但是 Vercel Edge 函数计费很迷很容易把免费额度用完,干脆直接开源了吧。有兴趣的可以自己部署
https://github.com/ccbikai/DNS.Surf
于是我用这个特性搞了 DNS.Surf , 但是 Vercel Edge 函数计费很迷很容易把免费额度用完,干脆直接开源了吧。有兴趣的可以自己部署
https://github.com/ccbikai/DNS.Surf
开源的,分享一下:
https://s.mt.ci/convert-fast-ui
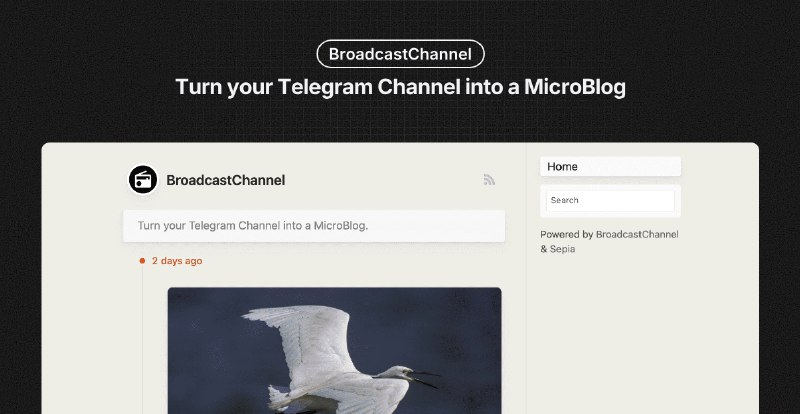
在给 BroadcastChannel 做 no-JS 的时候,遇到几个有趣点:
1. 防模式和移动端搜索框隐藏展示,使用的 CSS ":checked 伪类" 和 "+ 紧邻兄弟组合器" 实现的,可以参考: https://www.tpisoftware.com/tpu/articleDetails/2744
2. 过渡动画使用的 CSS View Transitions , 参考 https://liruifengv.com/posts/zero-js-view-transitions/
3. 图片灯箱用的 HTML 的 popover 属性,参考: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/popover
4. 访问统计使用一个 1px 的透明图片做 LOGO 背景,上古技术了,现在几乎没有访问统计软件支持了
5. 禁止浏览器端 JS 运行,使用的 Content-Security-Policy 的 script-src 'none' 参考: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/script-src
1. 防模式和移动端搜索框隐藏展示,使用的 CSS ":checked 伪类" 和 "+ 紧邻兄弟组合器" 实现的,可以参考: https://www.tpisoftware.com/tpu/articleDetails/2744
2. 过渡动画使用的 CSS View Transitions , 参考 https://liruifengv.com/posts/zero-js-view-transitions/
3. 图片灯箱用的 HTML 的 popover 属性,参考: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/popover
4. 访问统计使用一个 1px 的透明图片做 LOGO 背景,上古技术了,现在几乎没有访问统计软件支持了
5. 禁止浏览器端 JS 运行,使用的 Content-Security-Policy 的 script-src 'none' 参考: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/script-src
浏览器端做到了 0 JS, 也可以加入 no-JS Club 了。
https://memo.miantiao.me/
出于对烟台苹果的喜爱,购买了 apple.yt 域名